이번 일러스트 업데이트에서
아주 좋은 기능이라고 생각되었던 기능
패스 상의 오브젝트



기존에 있던 패스 상의 문자와 비슷한 기능이다.
내가 그려놓은 패스에 따라 문자를 작성하느냐 오브젝트가 있냐의 차이이다.
굉장히 유용한 기능으로 쓰일 것 같다.
UI 디자인도 같이 해본 디자이너라면 한번쯤 해봤을 것 같은 생각인데,
일러스트에도 디자인 시스템, 컴포넌트 작업을 할 수 있으면 좋겠다는 생각을 항상했었다.
앞으로 일러스트 프로그램도 컴포넌트 작업이 가능하게 발전하지 않을까 생각된다.
그럼 진짜 작업하기 너무 편하지 않을까
그럼 신기능인 패스 상의 오브젝트를 사용해보자!

먼저 오브젝트를 올려줄 패스를 하나 만들어주고

그 위에 올려줄 오브젝트를 만들어준다.

오브젝트를 전체 선택하고

패스상의 오브젝트 도구를 클릭해준뒤

오브젝트를 올려둘 패스를 클릭하면 된다

완--성

부가 기능을 알아보자
위에 있는 공백을 좌우로 움직이면

오브젝트 사이의 간격을 조정할 수 있다.

아래에 있는 회전도구는
오브젝트 전체를 한번에 회전시킬 수 있다.

데구르르

제일 처음에 있는 오브젝트에 있는 모두 이동은
오브젝트가 정렬되는 시작 포인트를 조정할 수 있는 기능이다

간격을 조정하고
시작 포인트를 가운데로 조정할 수 있다.

중간에 고정점을 추가하고 패스를 움직이면
오브젝트도 함께 위치된다.
완전.. 스마트해

궁금해서 추가로 해본기능
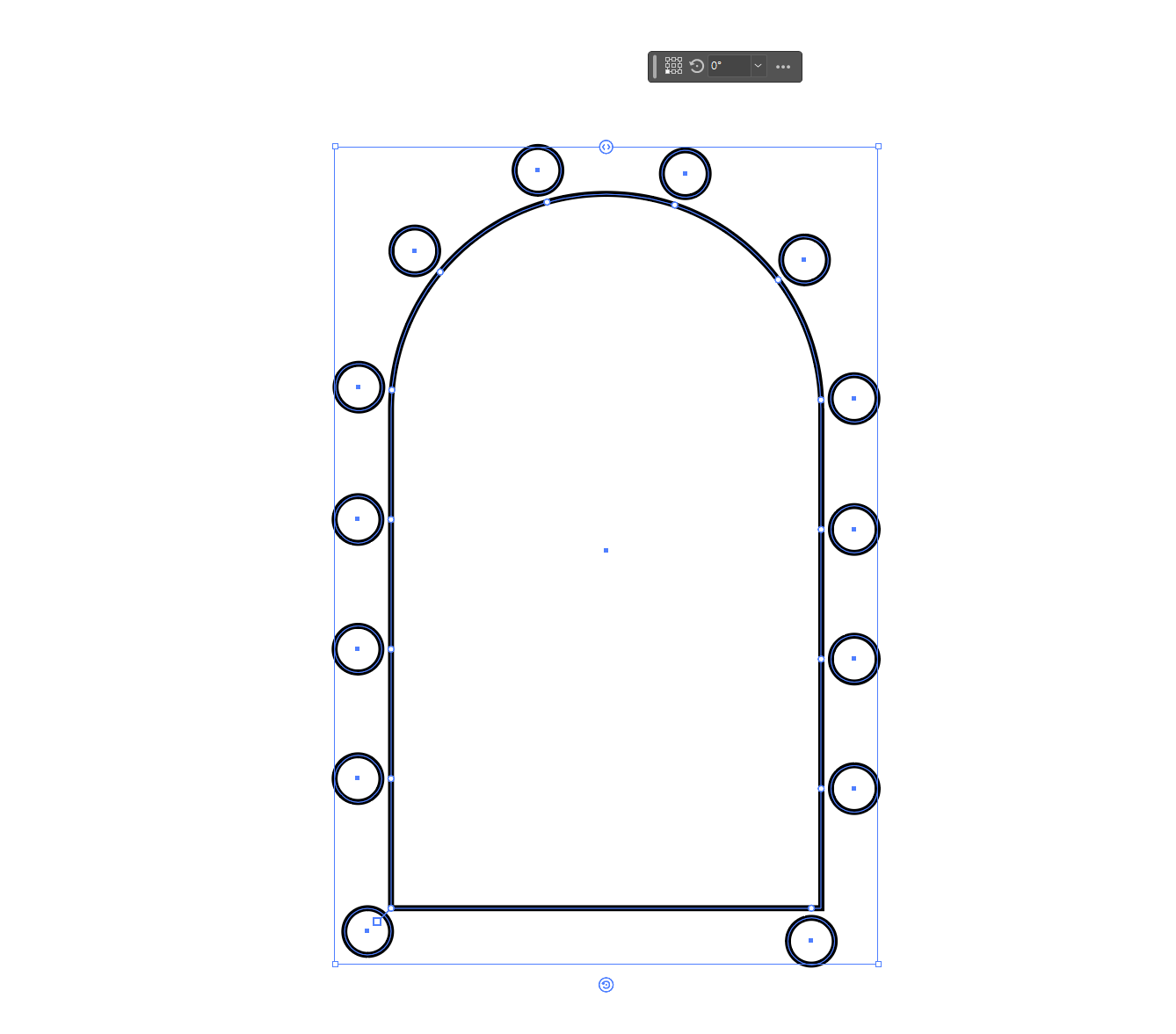
연예인 거울이라고 불리는 조명달린 거울을 만들어본다면?

오브젝트를 선택하고

패스를 클릭하면 이렇게 패스위로 오브젝트가 올라온다.

간격조절하면 이런식으로 좁아지고

간격은 자유롭게 조절 가능하다

시작점을 옮겨주고 간격 조절해주면 조명달린 거울 완성!

위에 도구 바에 있는 버튼 클릭해봤는데
패스 기능처럼 오브젝트가 패스 안에 있을지 가운데 있을지 밖에 있을지 선택할 수 있다.

이렇게 밖으로도 보낼 수 있다

갑자기 삐죽삐죽 털이난 동그라미를 만들어보고 싶어졌다
털을 만들어주고 선택 후 동그라미 패스를 선택하면

이렇게 가운데에 올라가진다.

밖으로 내보내는 버튼을 클릭하면

삐죽이 완성

이런식으로하면
속눈썹같은거 표현하기 좋을 것 같다.
새로운 기능을 리뷰해봤는데
약간 아쉬운 점은
패턴 만드는 것 처럼 에셋하나 만들어두고 그 에셋하나 바꾸면
오브젝트 전체가 변경되는 식으로 하면 진짜 활용도가 높을 것 같다.
추가로 간격을 좀더 디테일하게 수정할 수 있었으면 좋겠다.
근데 이런 기능이 있을 수도 있다. 꼼꼼하게 아직 확인을 안해봐서..
아무튼 진짜 똑똑하신 분들이 정말 멋있는 프로그램을 계속 발전시키는 모습이 너무 멋있는 것 같다.
더..열일해주세요
'Design > illustrator' 카테고리의 다른 글
| 일러스트(illustrator) 아트보드 3편 - 저장하기 (0) | 2024.08.05 |
|---|---|
| 일러스트(illustrator) 아트보드 2편 - 정렬하기 (0) | 2024.07.26 |
| 일러스트(illustrator) 아트보드 1편 - 편집하기 (2) | 2024.07.24 |
| 일러스트(illustrator) 폰트 깨지는 현상 해결하기! (0) | 2024.06.07 |
| 일러스트(illustrator) 물결 만들기, 지그재그 활용 (0) | 2024.04.17 |



