오랜만에 돌아온 꿀팁 콘텐츠
이번엔 아트보드 편입니다.
1,2,3편으로 가져왔습니다.
완전 초보분들도 바로 이해할 수 있도록 가져와봤습니다.
일러스트에서 콘텐츠가 표시될 영역을 설정하는 아트보드.
아트보드를 만들고 편집하는 방법에 대해 설명해 보겠습니다.

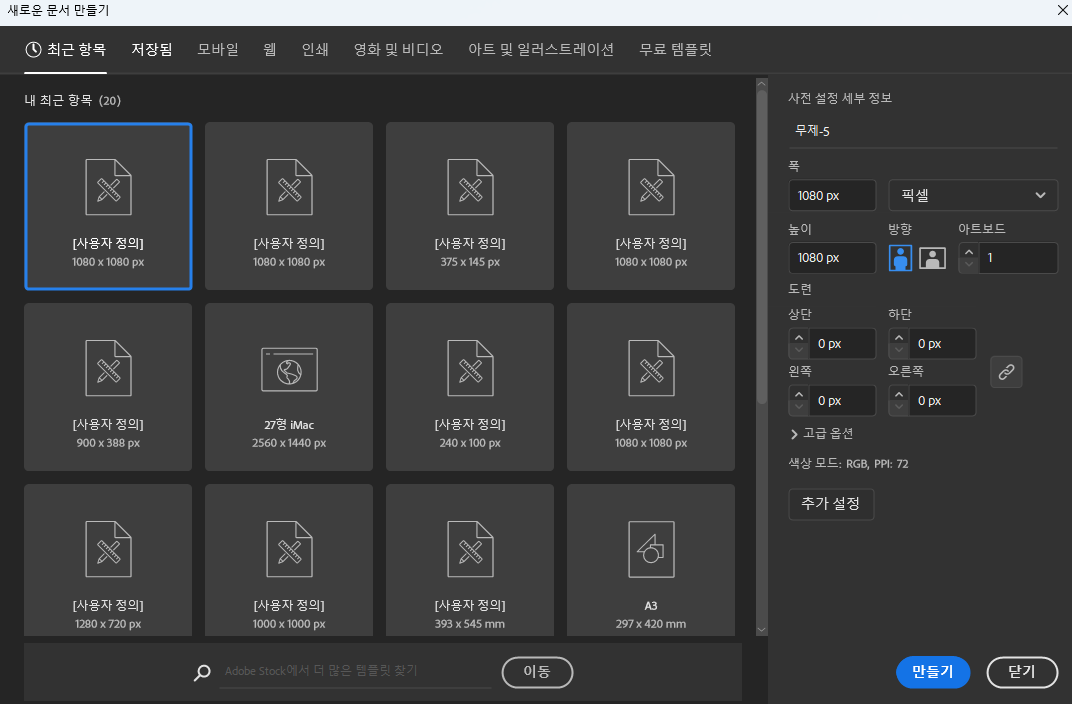
우선 새문서를 만듭니다.
오른쪽에서 문서의 이름, 아트보드의 크기, 방향, 아트보드 개수, 도련 등을 설정할 수 있습니다.
이것저것 설정하고 만들기를 누르면

우리가 채워나갈 새하얀 아트보드가 생성됩니다.

간단히 설명하자면
흰색의 아트보드 영역 안에 들어온 부분만 내보낼 수 있습니다.
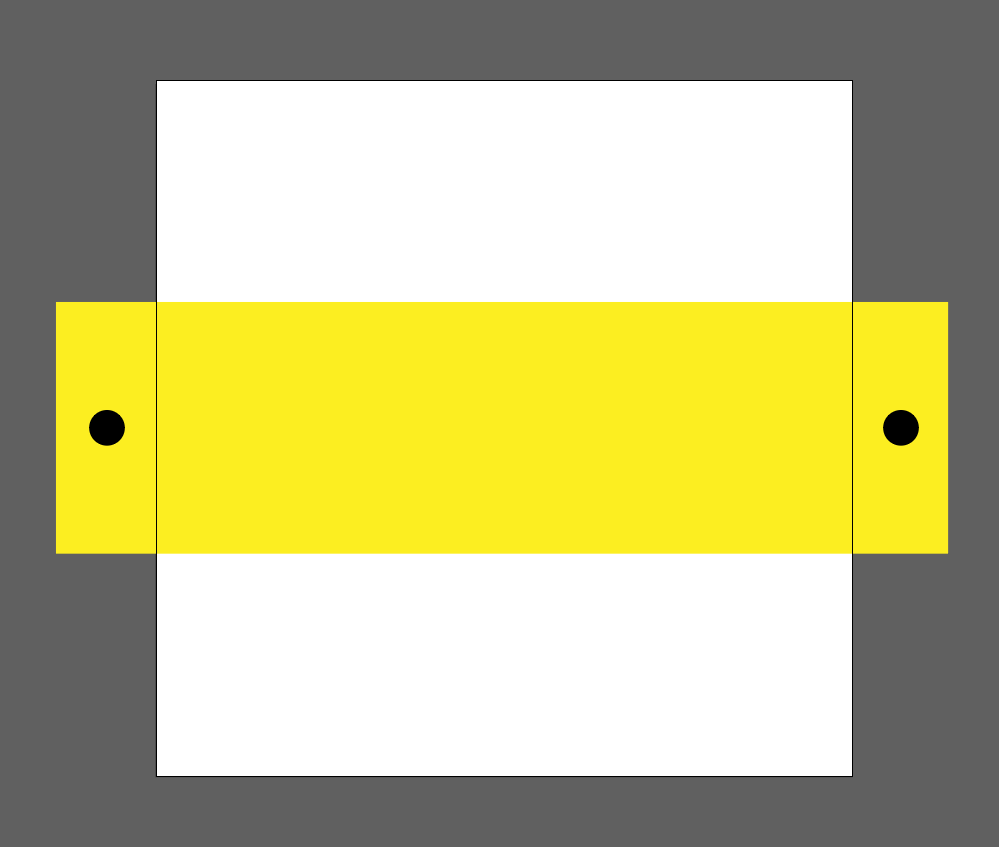
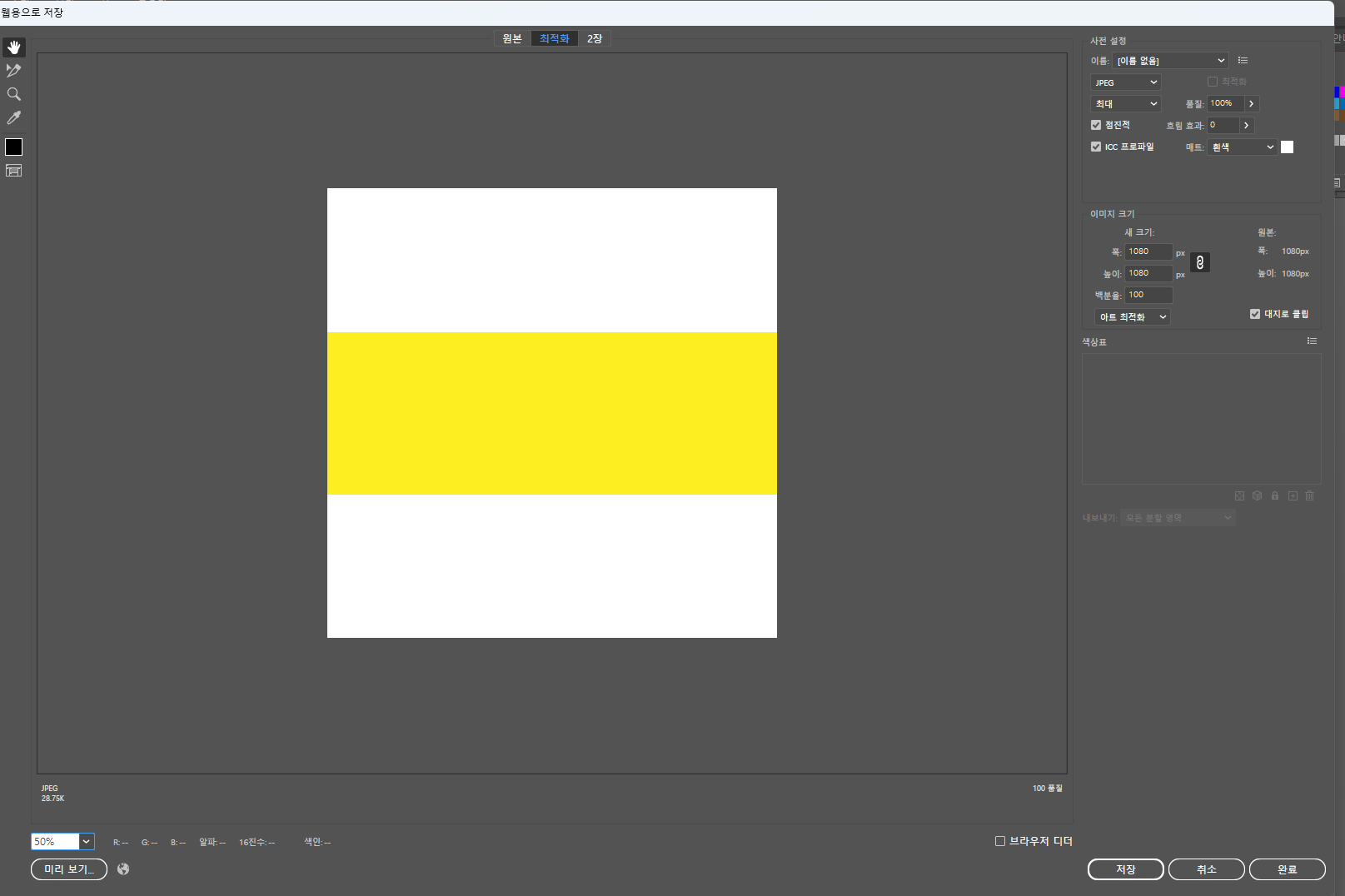
이렇게 양옆에 튀어나간 부분은 저장하기를 눌러보면

표시되지 않는 것을 볼 수 있어요!
이미지로 저장할 때에만 그렇고 일러스트 문서를 저장하면 다 남아있습니다.

아트보드를 편집하려면, 종이 아이콘으로 되어있는 것을 누르거나
Shift+O 를 누르면 아트보드 도구를 사용할 수 있습니다.

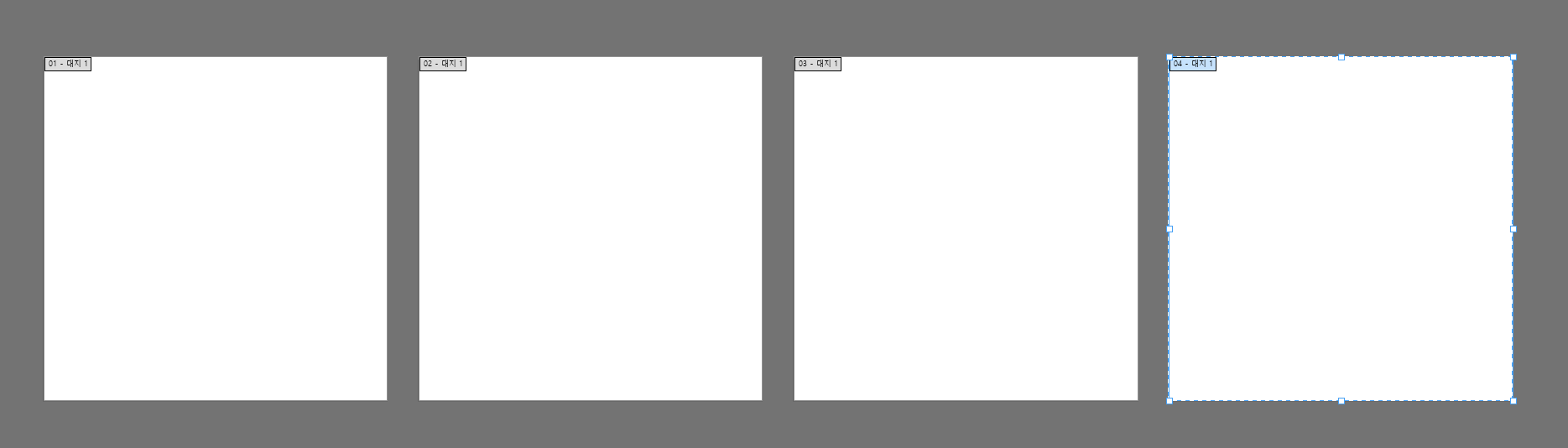
해당 도구를 클릭하면 이렇게 아트보드를 편집할 수 있게 됩니다!

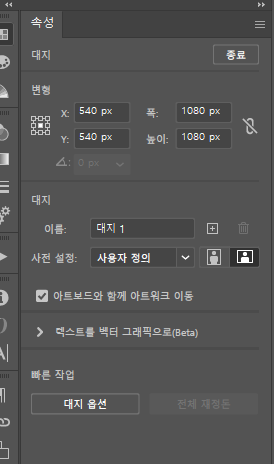
아트보드를 선택하면 속성 탭에서 해당 아트보드의
폭과 높이의 값을 변경하는 등 정보를 확인하고 편집할 수 있어요.

아트보드도 다른 오브젝트처럼 복사가 가능합니다.
Ctrl+C, Ctrl+V를 하면 바로 왼쪽에 동일한 아트보드가 복사됩니다.
만약 복사한 아트보드에 콘텐츠가 있는 상태라면 그대로 콘텐츠도 같이 복사가 됩니다.
다만 잠겨있는 콘텐츠는 복사가 안됩니다.

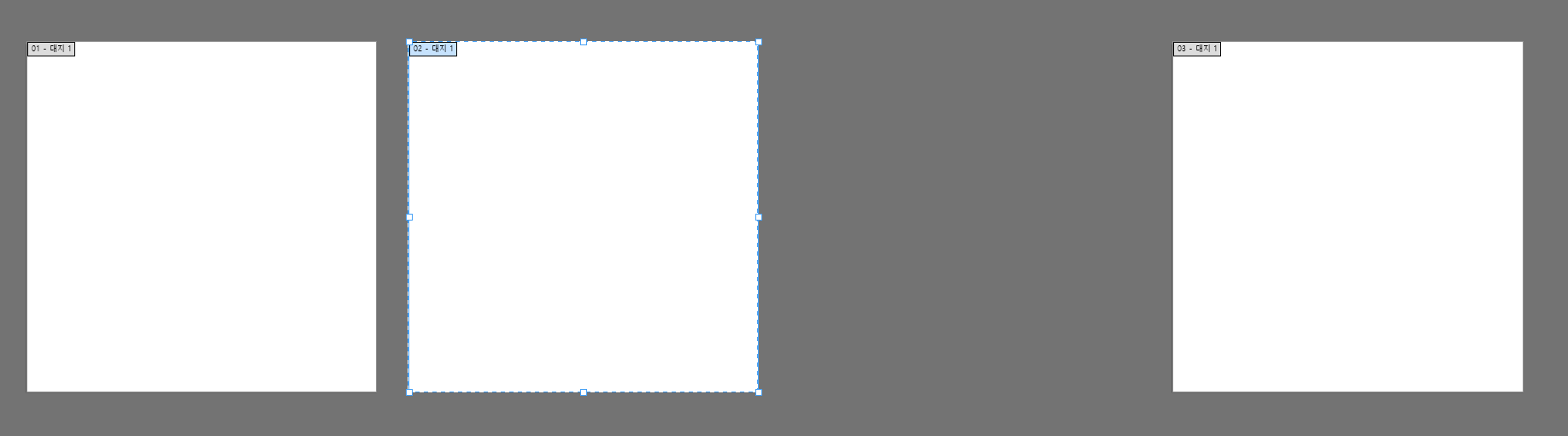
만약 여러 개의 아트보드를 한 번에 클릭 후 편집하고 싶은 경우

아트보드 도구를 선택한 상태에서 Shift를 누르면
커서가 까만 모양으로 변경되는데, 이 상태에서

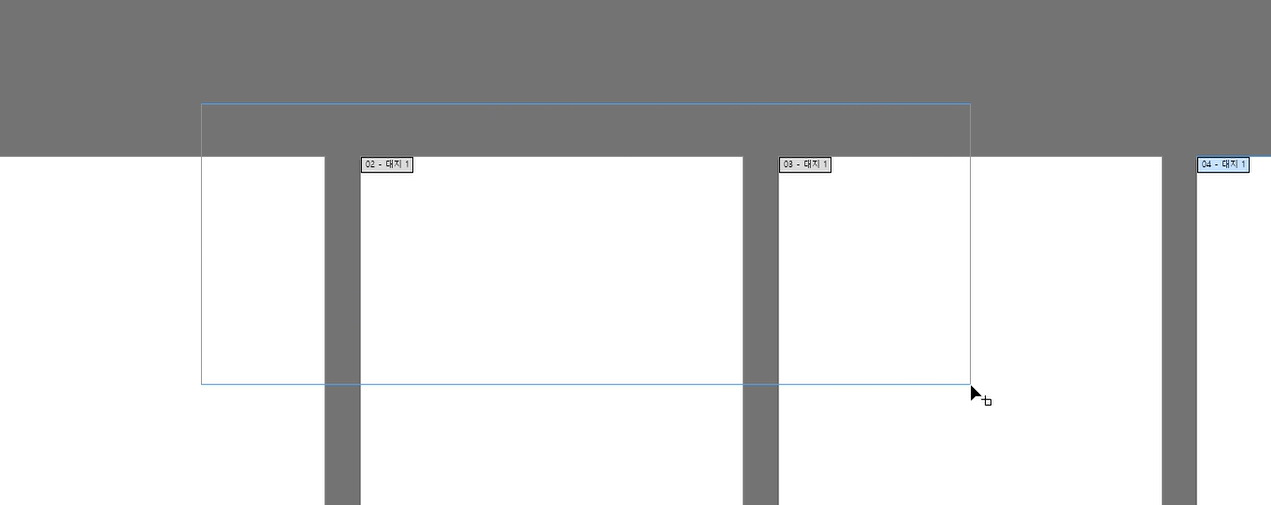
선택하고 싶은 아트보드를 드래그해주면

이렇게 한 번에 선택이 가능합니다.

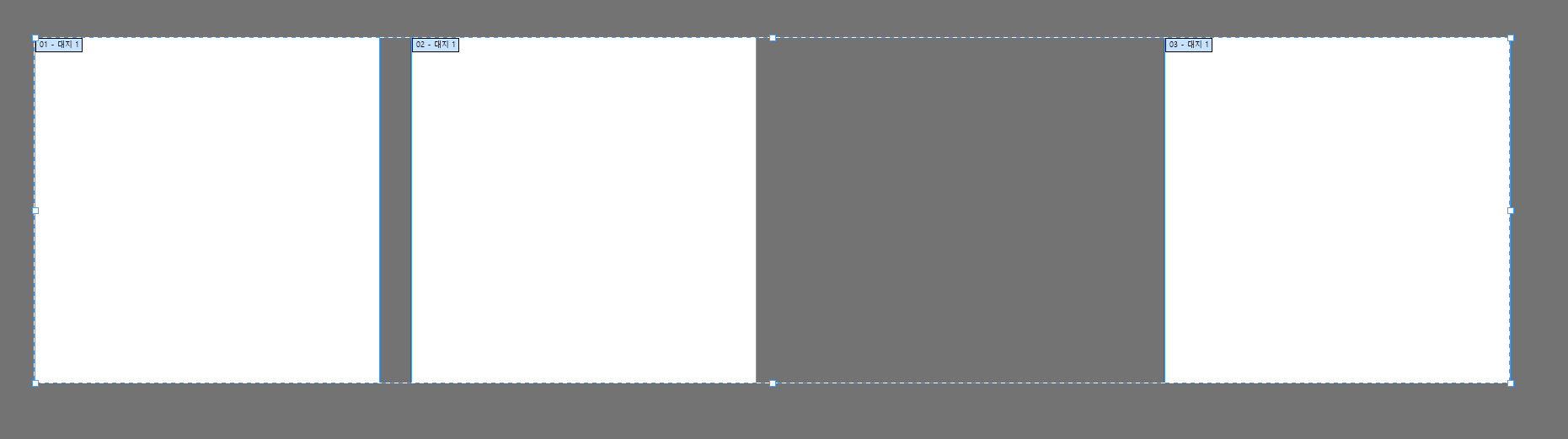
삭제하고 싶은 아트보드는 Delete 또는 Ctrl+X, Backspace로 삭제가 가능합니다.

이렇게 삭제한 오브젝트의 간격을 동일하게 맞추고 싶다면?
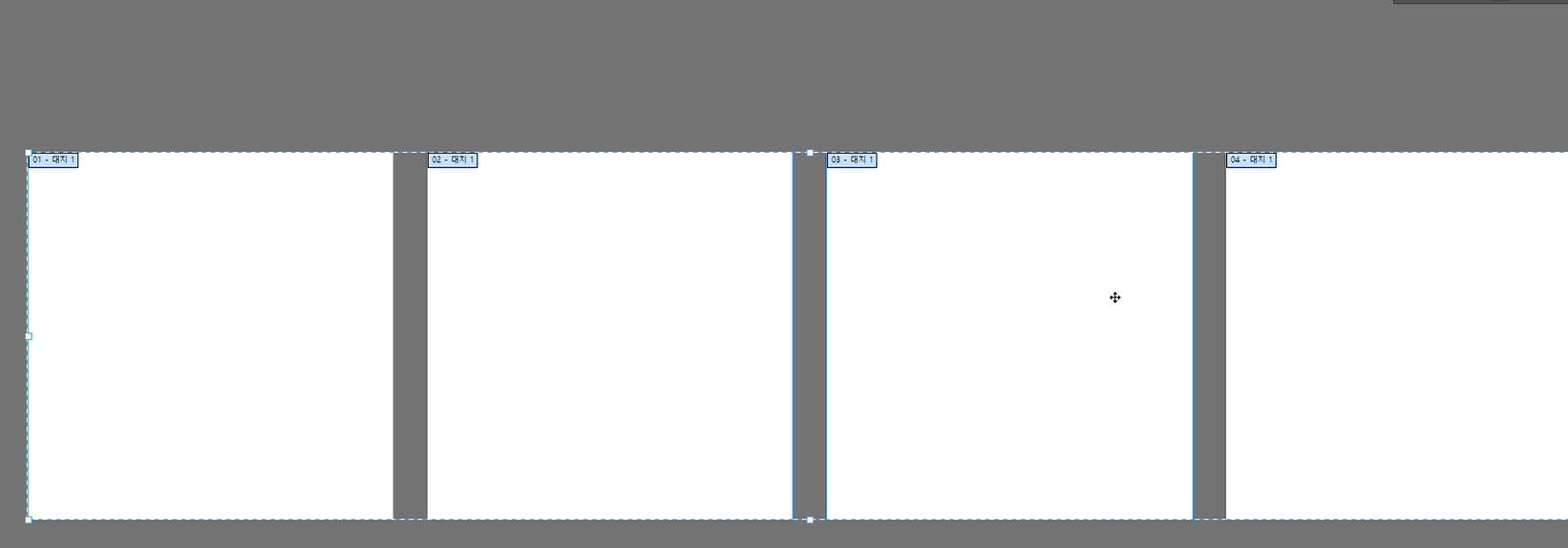
아트보드를 전체 선택 후

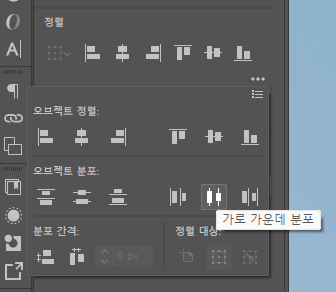
오브젝트 정렬을 해주면

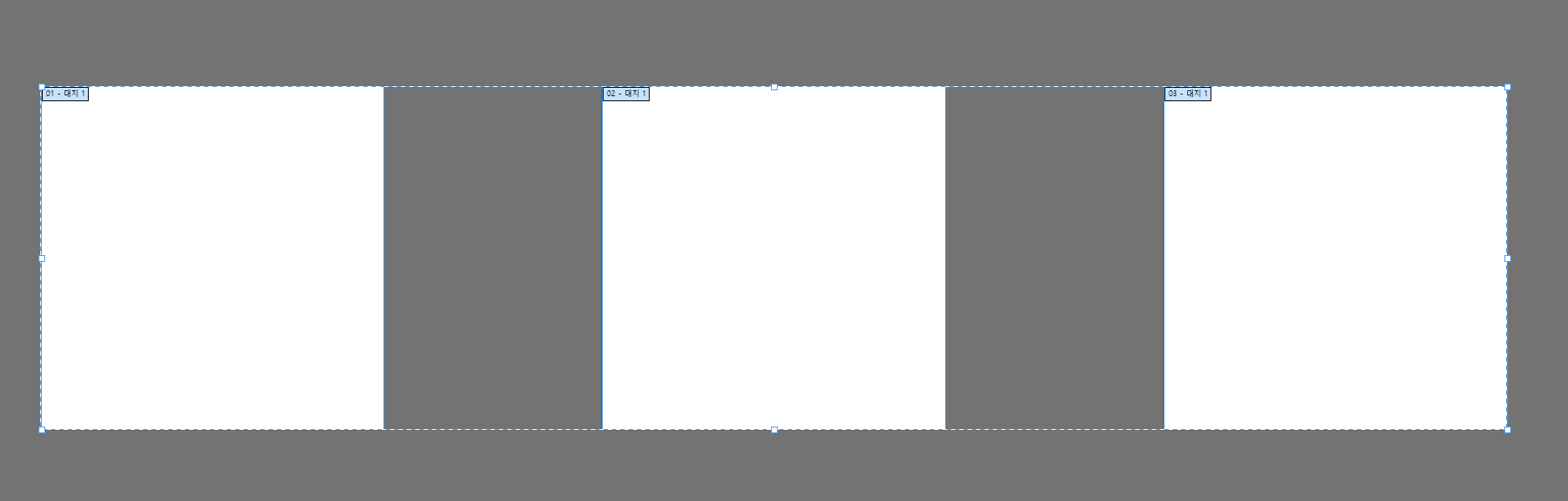
동일한 간격으로 설정이 가능합니다.
아트보드의 편집에 대해 알아보았는데요,
다음 편은 위에서 잠깐 다룬
아트보드의 정렬에 대해 알아보도록 하겠습니다.
오늘도 즐거운 작업되세요~ :)
2편 바로가기
'illustrator > 꿀팁' 카테고리의 다른 글
| 일러스트(illustrator) 아트보드 3편 - 저장하기 (0) | 2024.08.05 |
|---|---|
| 일러스트(illustrator) 아트보드 2편 - 정렬하기 (0) | 2024.07.26 |
| 일러스트(illustrator) 폰트 깨지는 현상 해결하기! (0) | 2024.06.07 |
| 일러스트(illustrator) 물결 만들기, 지그재그 활용 (0) | 2024.04.17 |
| 일러스트(illustrator) 일정하게 정렬하기 (0) | 2024.04.16 |



